Frame.io Webhooks
To integrate Frame.io webhooks with ngrok:
This guide covers how to use ngrok to integrate your localhost app with Frame.io by using Webhooks. Frame.io webhooks can be used to notify an external application whenever specific events occur in your Frame.io account.
By integrating ngrok with Frame.io, you can:
- Develop and test Frame.io webhooks locally, eliminating the time in deploying your development code to a public environment and setting it up in HTTPS.
- Inspect and troubleshoot requests from Frame.io in real-time via the inspection UI and API.
- Modify and Replay Frame.io Webhook requests with a single click and without spending time reproducing events manually in your Frame.io account.
- Secure your app with Frame.io validation provided by ngrok. Invalid requests are blocked by ngrok before reaching your app.
Step 1: Start your app
For this tutorial, we'll use the sample NodeJS app available on GitHub.
To install this sample, run the following commands in a terminal:
git clone https://github.com/ngrok/ngrok-webhook-nodejs-sample.git
cd ngrok-webhook-nodejs-sample
npm install
This will get the project installed locally.
Now you can launch the app by running the following command:
npm start
The app runs by default on port 3000.
You can validate that the app is up and running by visiting http://localhost:3000. The application logs request headers and body in the terminal and responds with a message in the browser.
Step 2: Launch ngrok
Once your app is running successfully on localhost, let's get it on the internet securely using ngrok!
-
If you're not an ngrok user yet, just sign up for ngrok for free.
-
Go to the ngrok dashboard and copy your Authtoken.
Tip: The ngrok agent uses the auth token to log into your account when you start a tunnel. -
Start ngrok by running the following command:
ngrok http 3000 -
ngrok will display a URL where your localhost application is exposed to the internet (copy this URL for use with Frame.io).

Step 3: Integrate Frame.io
To register a webhook on your Frame.io account follow the instructions below:
-
Access Frame.io and sign in using your Frame.io account.
-
In the same browser, access Frame.io Developer.
-
On the top menu of the developer site, click DEVELOPER TOOLS and then click Webhooks.
-
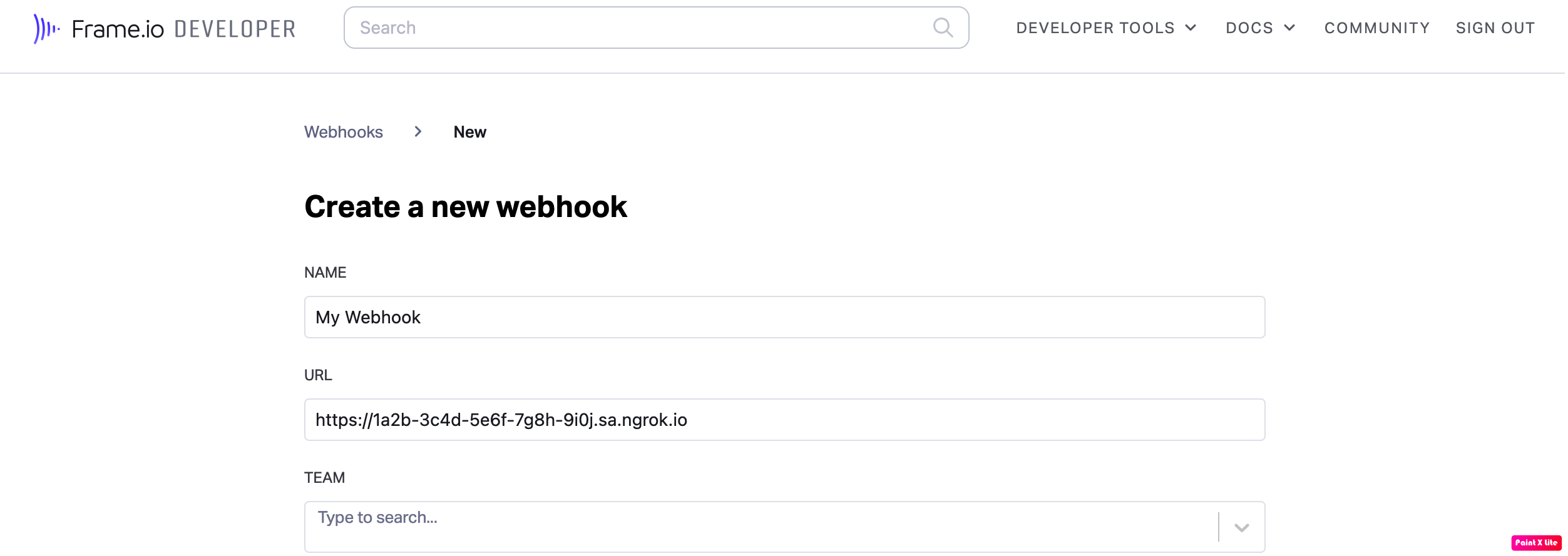
On the Webhooks page, click Create a Webhook.
-
On the Create a new webhook page, enter a name in the NAME field, and in the URL field enter the URL provided by the ngrok agent to expose your application to the internet (i.e.
https://1a2b-3c4d-5e6f-7g8h-9i0j.sa.ngrok.io).
-
Select your team for the TEAM field, click the created checkbox for Projects under the EVENTS section, and then click Submit.
Run Webhooks with Frame.io and ngrok
Frame.io sends different request body contents depending on the event that is being triggered. You can trigger new calls from Frame.io to your application by following the instructions below.
-
In the same browser, access Frame.io, and then click + close to your team name on the left menu.
-
On the New Project popup, enter a project name and then click Create Project.
Confirm your localhost app receives the create-project event notification and logs both headers and body in the terminal.
Optionally, you can verify the log of the webhook call in Frame.io:
-
In the same browser, access Frame.io Developer.
-
On the top menu of the developer site, click DEVELOPER TOOLS and then click Webhooks.
-
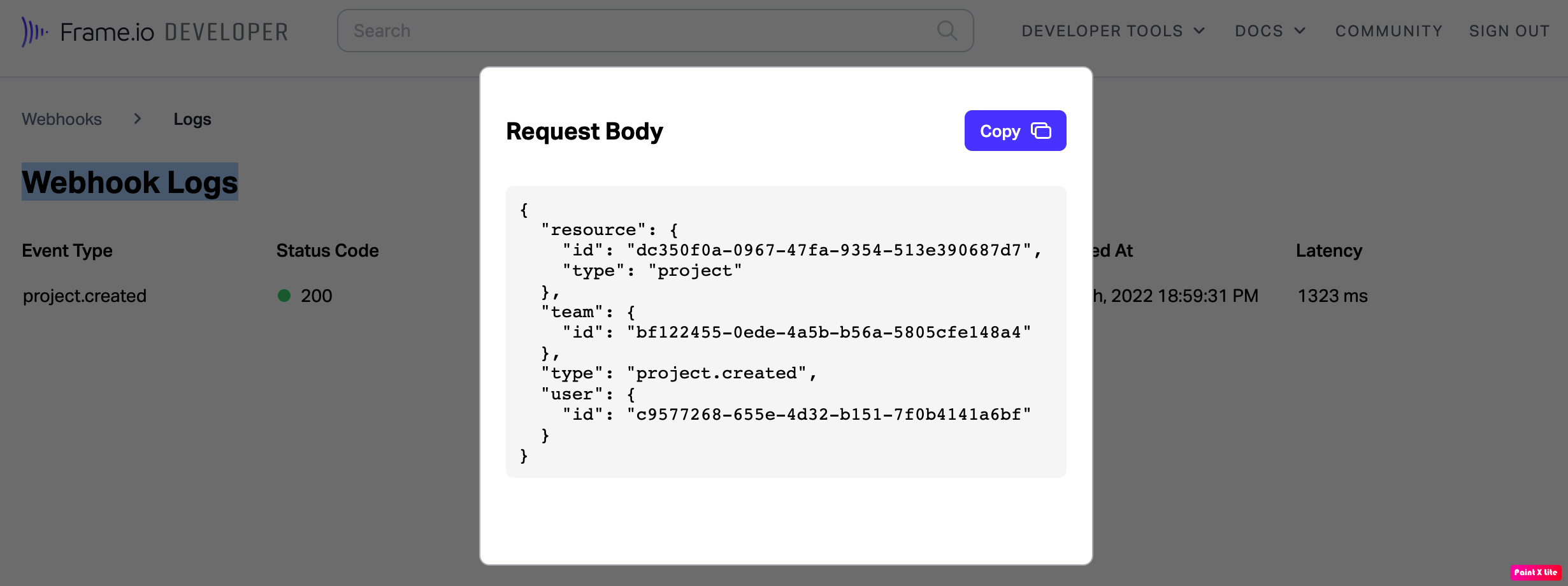
On the Webhooks page, click View logs close to your webhook.
-
On the Webhook Logs page, click View details and confirm

Inspecting requests
When you launch the ngrok agent on your local machine, you can see two links:
- The URL to your app (it ends with
ngrok-free.appfor free accounts orngrok.appfor paid accounts when not using custom domains) - A local URL for the Web Interface (a.k.a Request Inspector).
The Request Inspector shows all the requests made through your ngrok tunnel to your localhost app. When you click on a request, you can see details of both the request and the response.
Seeing requests is an excellent way of validating the data sent to and retrieved by your app via the ngrok tunnel. That alone can save you some time dissecting and logging HTTP request and response headers, methods, bodies, and response codes within your app just to confirm you are getting what you expect.
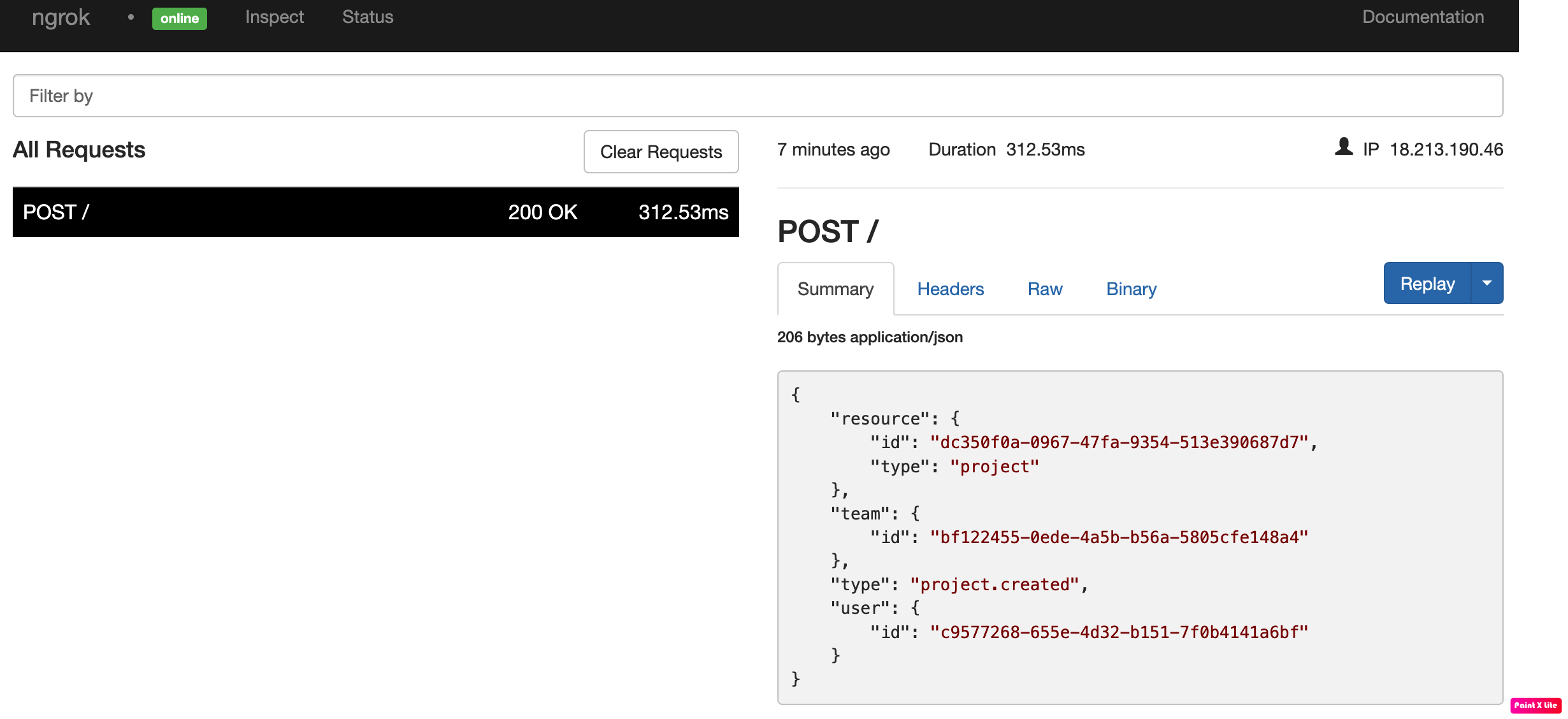
To inspect Frame.io's webhooks call, launch the ngrok web interface (i.e. http://127.0.0.1:4040), and then click one of the requests sent by Frame.io.
From the results, review the response body, header, and other details:

Replaying requests
The ngrok Request Inspector provides a replay function that you can use to test your code without the need to trigger new events from Frame.io. To replay a request:
-
In the ngrok inspection interface (i.e.
http://localhost:4040), select a request from Frame.io. -
Click Replay to execute the same request to your application or select Replay with modifications to modify the content of the original request before sending the request.
-
If you choose to Replay with modifications, you can modify any content from the original request. For example, you can modify the id field inside the body of the request.
-
Click Replay.
Verify that your local application receives the request and logs the corresponding information to the terminal.
Secure webhook requests
The ngrok signature webhook verification feature allows ngrok to assert that requests from your Frame.io webhook are the only traffic allowed to make calls to your localhost app.
Note: This ngrok feature is limited to 500 validations per month on free ngrok accounts. For unlimited, upgrade to Pro or Enterprise.
This is a quick step to add extra protection to your application.
-
Access Frame.io Developer.
-
On the top menu of the developer site, click DEVELOPER TOOLS and then click Webhooks.
-
On the Webhooks page, click Copy to copy the Secret value.
-
Restart your ngrok agent by running the command, replacing
{your webhook secret}with the value you have copied before (See Integrate ngrok and Frame.io.):ngrok http 3000 --verify-webhook frameio --verify-webhook-secret {your webhook secret} -
Access Frame.io and create a new project.
Verify that your local application receives the request and logs information to the terminal.